前言
小弟我在無意中發現了這麼一款免費軟體,它可以很輕鬆的在圖片上完成標註,而且也可以測量圖片上各物件的尺寸大小或間距。如果想要下載此軟體,還請至官方網站(
http://www.getmarkman.com)下載,此軟體同時支援WIN/MAC。
接下來就讓小弟我來為各位介紹這款軟體的一些基本功用與操作了。
PS:由於小弟使用的是WIN系統,所以下面會以WIN系統來進行說明,對於MAC的使用者真是抱歉。
開啟與使用

當你安裝好馬克鰻後並且開啟,它就會出現這麼一個視窗,這時候你可以把想要進行標註的圖片直接拖曳到此視窗裡面,或是先行將視覺搞進行複製的步驟,然後在開啟馬克鰻按住Ctrl+V貼上,就可以開始進行標註或測量的工作了
基礎功能介紹
1. 長度標示:
當你選擇了

或者按快捷鍵1或L時,就可以使用長度標示的功能。其用法在你想要標示長度的地方,按下左鍵後不要鬆開,並開始進行拖曳直到你想要結束的地點後再放開,如此就可以完成長度的標示了。如下圖所示

此外你可以使用滾輪來進行長度的微調,也可以使用↑↓←→等四個方向鍵來對標示位置進行微調。補充說明一下,馬克鰻的數字都是以px為單位。
2. 長寬與座標標示:
選擇

或是快捷鍵2或P,就可以進行長寬與座標位置的標記。使用方法如同長度標記,按下左鍵後不放開,直到框選完物件後放開。但是要注意一點,它只能讓你往右下方的方向拖曳,我想這應該是為了搭配座標而啟用的設定。效果如下圖:

這邊要對座標進行額外說明,它是從整張圖片的左上作為原點,往右增加X值,往下增加Y值,而座標標示的位置點是你按下左鍵的那個起點。
3. 顏色標記:
選擇

或者按下快捷鍵3或I後,對你想要得知顏色的位置點擊左鍵,就可以獲得該位置點的顏色代碼,如下圖所示

之後你可以按快捷鍵C直接複製代碼,或者對代碼按下右鍵,它會出現選項讓你複製代碼,之後你就可以進行其他運用了,如將代碼貼到CSS程式中。
4. 文字標記:
選擇

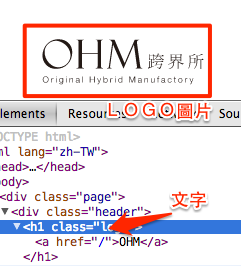
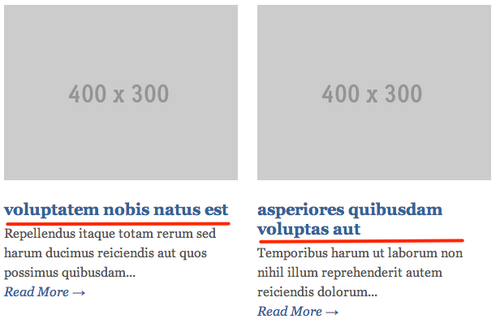
或者快捷鍵4或T,在你想要的地點按下左鍵後,就可以輸入你想要的文字並完成說明標註。如下圖所示:

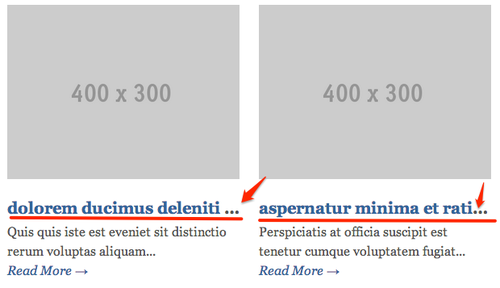
此外,你可以改變文字的顯示長度,在你點選文字標記後,會出現兩個圓圈,點擊離箭頭遠的圓圈並拖曳,就可讓你調整文字顯示長度了。而離箭頭近的圓圈則可以調整文字的顯示位置。如圖:

5. 移動圖片顯示位置:
選擇

或快捷鍵5或ESC或空白鍵,並且搭配滑鼠左鍵進行拖曳,可以移動圖片的顯示位置。
6. 縮放圖片大小:
當你需要對圖片進行放大或縮小的時候,可以在介面的右下方發現

這個圖示,你可以直接點擊他或是使用Ctrl+滾輪讓你可以調整圖片的大小。在這邊要稍微抱怨一下,它的縮放功能有點破爛,一次都是跳一大格畫面,沒辦法很平滑的縮放圖片。
7. 其它功能:
上述可以進行標記的功能,我們都可以改變它的標記顏色。對要改變顏色的標記按右鍵,它就會出現改變顏色的選項讓你更改顏色了。而且所有標記也都可以使用↑↓←→等四個方向鍵來對標示位置進行微調。
8. 儲存:
這邊要稍微提一下儲存,你可以在介面左下角找到

或是直接Ctrl+S進行儲存,馬克鰻會幫你新增一個有標記的PNG檔到資料夾裡面,此時在你的資料夾中會出現一個副檔名為mkm的檔案,其圖示為

,當你下一次想要修改標記過的圖片時,點選此檔案就可以讓你再次進行標記與修改。
總結
這是一款很簡單又實用的免費軟體,小弟使用它來測量視覺稿的物件位置與間距,使我很輕鬆就能完成CSS部分的設置。除了製作頁面外,自己也使用馬克鰻來幫助自己記錄一些很優秀的網頁。希望這篇文章能夠對各位有所幫助,謝謝。
歡迎隨意轉載,但請註明出處,謝謝。